Occasionally we get to work on really challenging and interesting projects. The Light up a Life website for Ashgate Hospicecare was one of those projects.
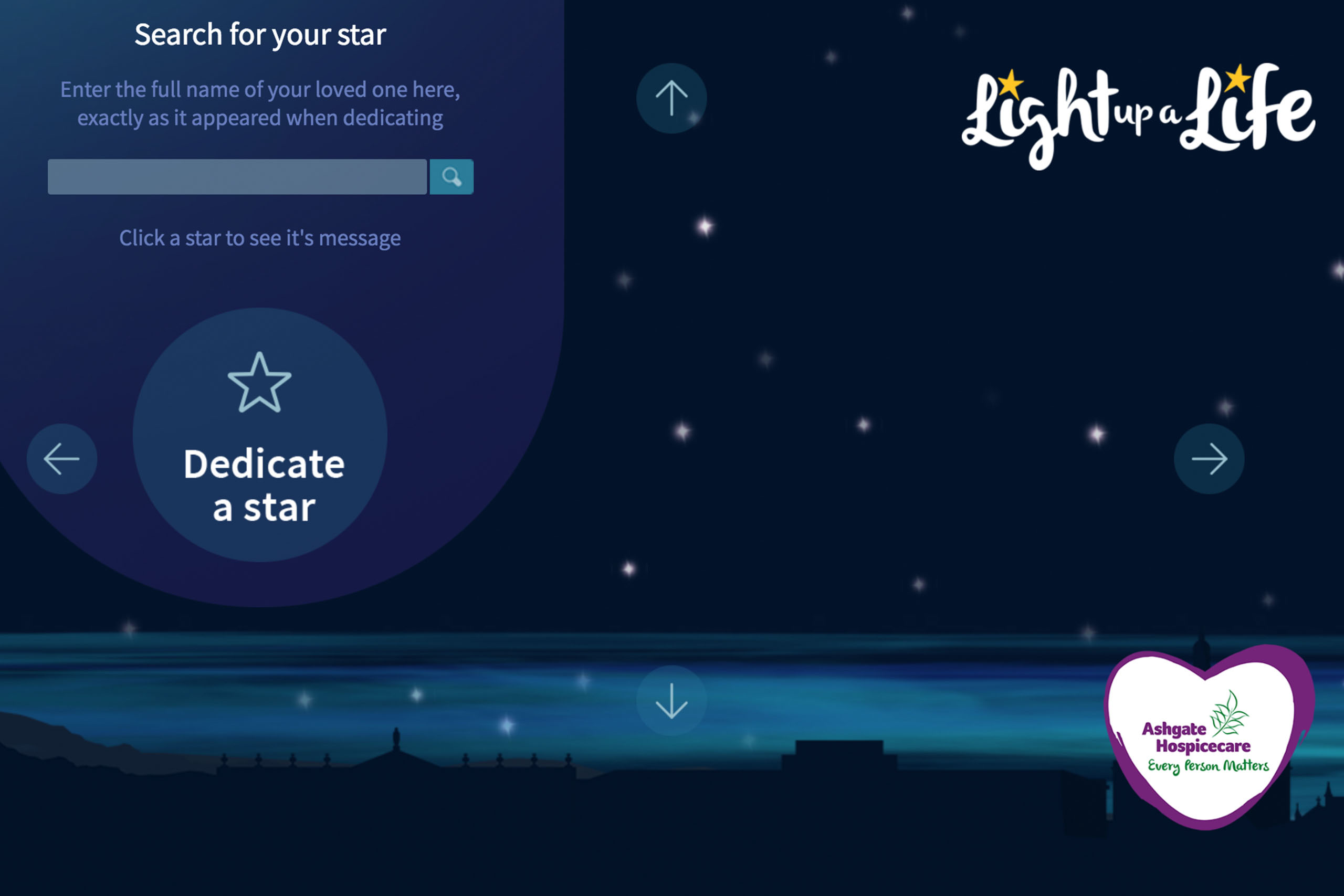
The client, in a wonderfully trusting manner, gave us freedom to come up with the best way to represent the night sky along with stars that could be dedicated to a loved one.
The solution was a combination of creativity, UX design, planning, mathematics and clever coding:
- An empty night sky and silhouettes of Chesterfield were designed, as well as individual stars
- These stars are randomly spread throughout the night sky by a mathematical formula and algorithm
- The website has to be usable on desktop, tablet and mobile, so things like star density on mobile phones was an issue
- A search function allows those remembering family and friend to re-find the star they sponsored
- People can add photos and messages of loved one
- All this managed by an intuitive interface that links directly to a payment gateway for donations
The biggest problem with the website was just how popular this way of remembering people has been, as the first 300 stars were dedicated almost within the first week!
Please see for yourselves:
lightupalife.ashgatehospicecare.org.uk